Recently I have discovered an awesome tool to have public urls that point to your local web server. In that way you don’t need to publish your application to test it and you can debug your application while using it from Azure, for building webhood integrations or using it from mobile applications. It is called ngrok.
To start using ngrok create an account by clicking here
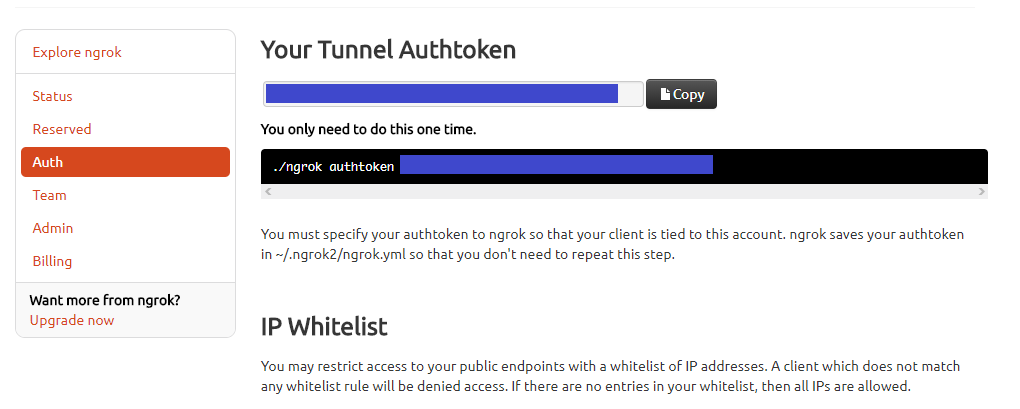
Go to the dashboard to find your authentication token. You will find it in the Auth tab.

Download and unzip to install ngrok anywhere in your computer from here
Open a command prompt and authenticate using the auth token we took from the dashboard by using the following command
ngrok authtoken <your_auth_token>
You must specify your authtoken to ngrok so that your client is tied to this account. ngrok saves your authtoken in ~/.ngrok2/ngrok.yml so that you don’t need to repeat this step.
Then choose from the following options and type the appropriate command
Expose a local webserver
ngrok http 80
Test on mobile devices, run a chatbot etc
ngrok http <your_server_port>
SSH to a Raspberry Pi, etc
ngrok tcp 22
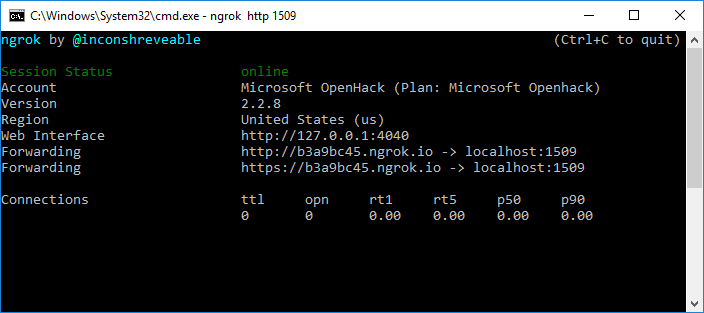
Once you type the command you will see the public urls. The most awesome thing is that you can get an http and an https urls, which helps if you want to test Azure Services that require https.

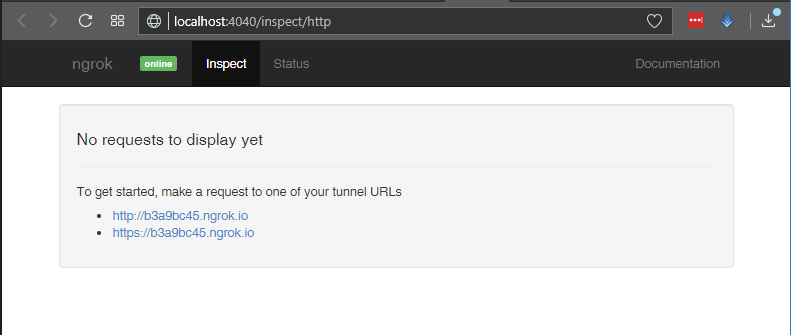
To see all your request you can open the ngrok inspector on localhost:4040

To see the ngrok documentation type the following command
ngrok help
If you want you can find more information about ngrok here: ngrok.com